1. Context
eDreams ODIGEO is one of the world's largest online travel agencies and Europe's leader in terms of sales. The company provides services for planning and booking travel, including flights, hotels, car rentals, and vacation packages.
The group includes five brands—eDreams, Go Voyages, Opodo, Travellink, and Liligo—and has been operating since 2011. eDreams ODIGEO focuses on technological innovation to simplify the traveler's booking experience.

2. The Challenge
The eDreams Design System is a comprehensive set of standards, documentation and components aimed at creating a more efficient, consistent, and accessible development process and user experience.
As a founding member of the team, I worked closely with designers and engineers across the organization to create solutions. My role involved designing tools, building foundational systems and leading the product roadmap and design strategy for the Design System.

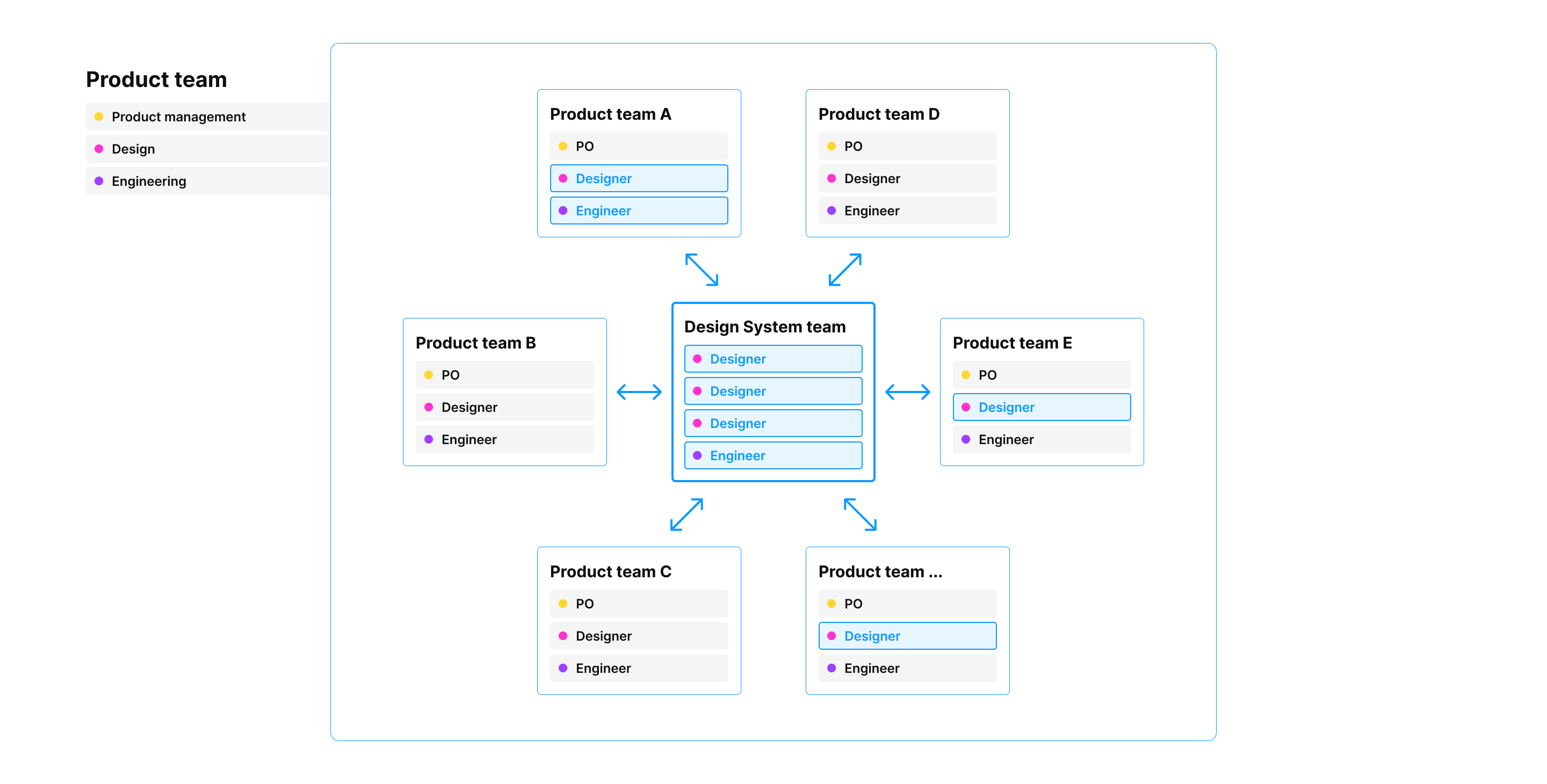
Setting up the Design System team.
3. Why We Did This
With a product team of over 20 designers and 60 engineers, collaboration became increasingly difficult. As the product scaled, we started to observe:
- Inconsistencies in visual elements and user experiences.
- Poor usage of design patterns across the platform.
We needed to improve not only the end-user experience but also the workflows for designers and developers across the company.
4. Building the Foundations
We began by conducting a full product audit, uncovering a heavy overload of fonts, colors, and other design assets. This laid the groundwork for our design tokens, forming the foundation of the new Design System.




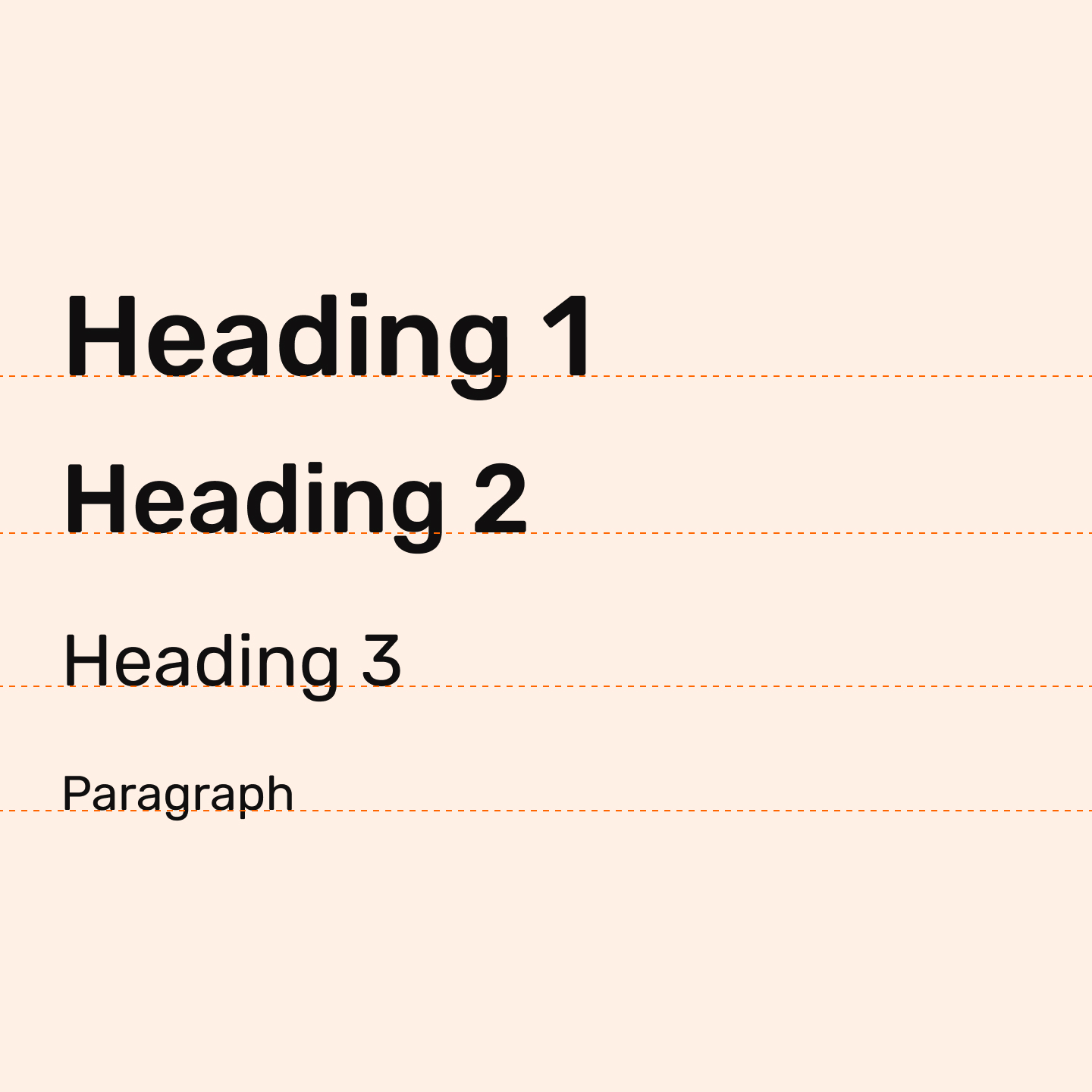
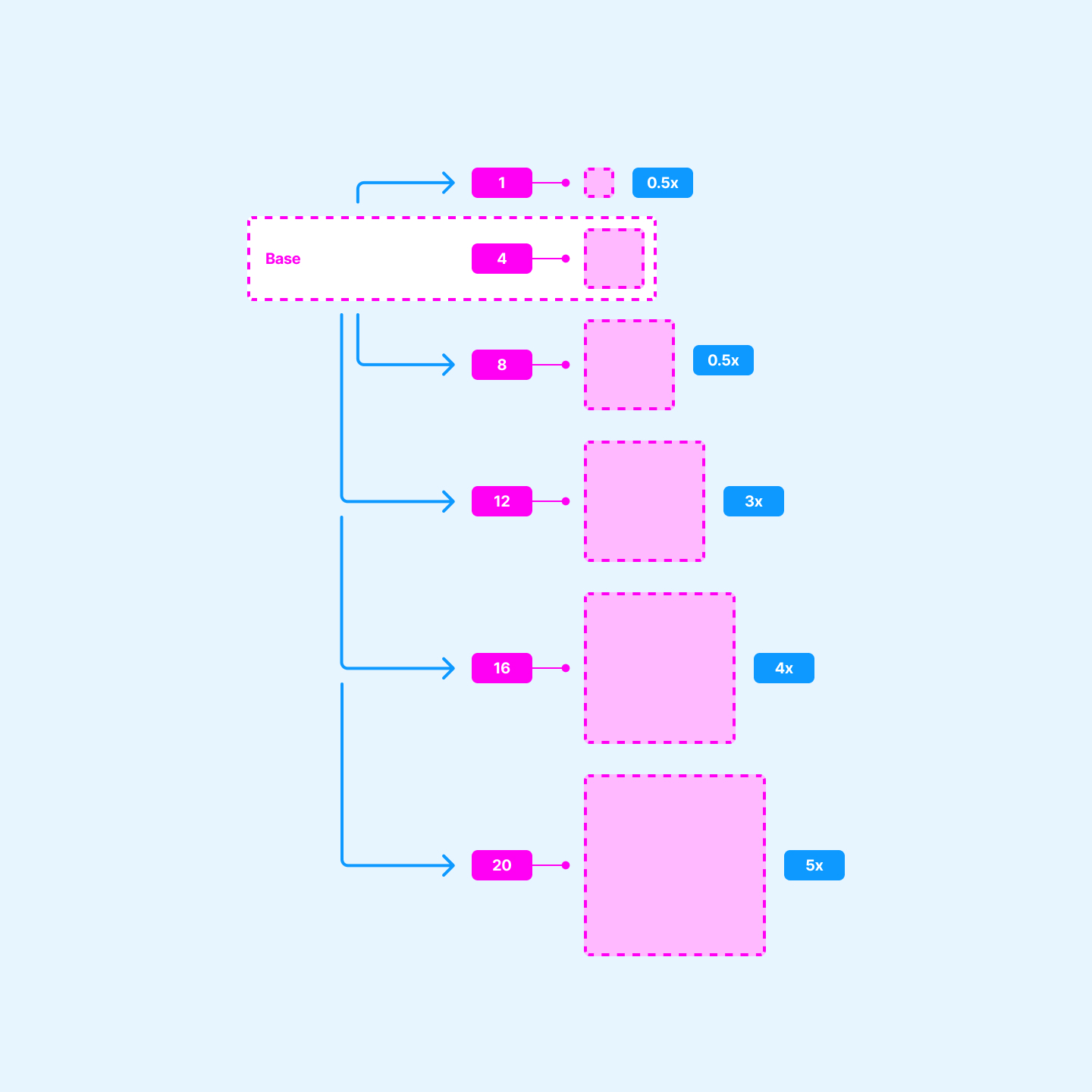
Foundations are the core elements of every Design System.
Color System
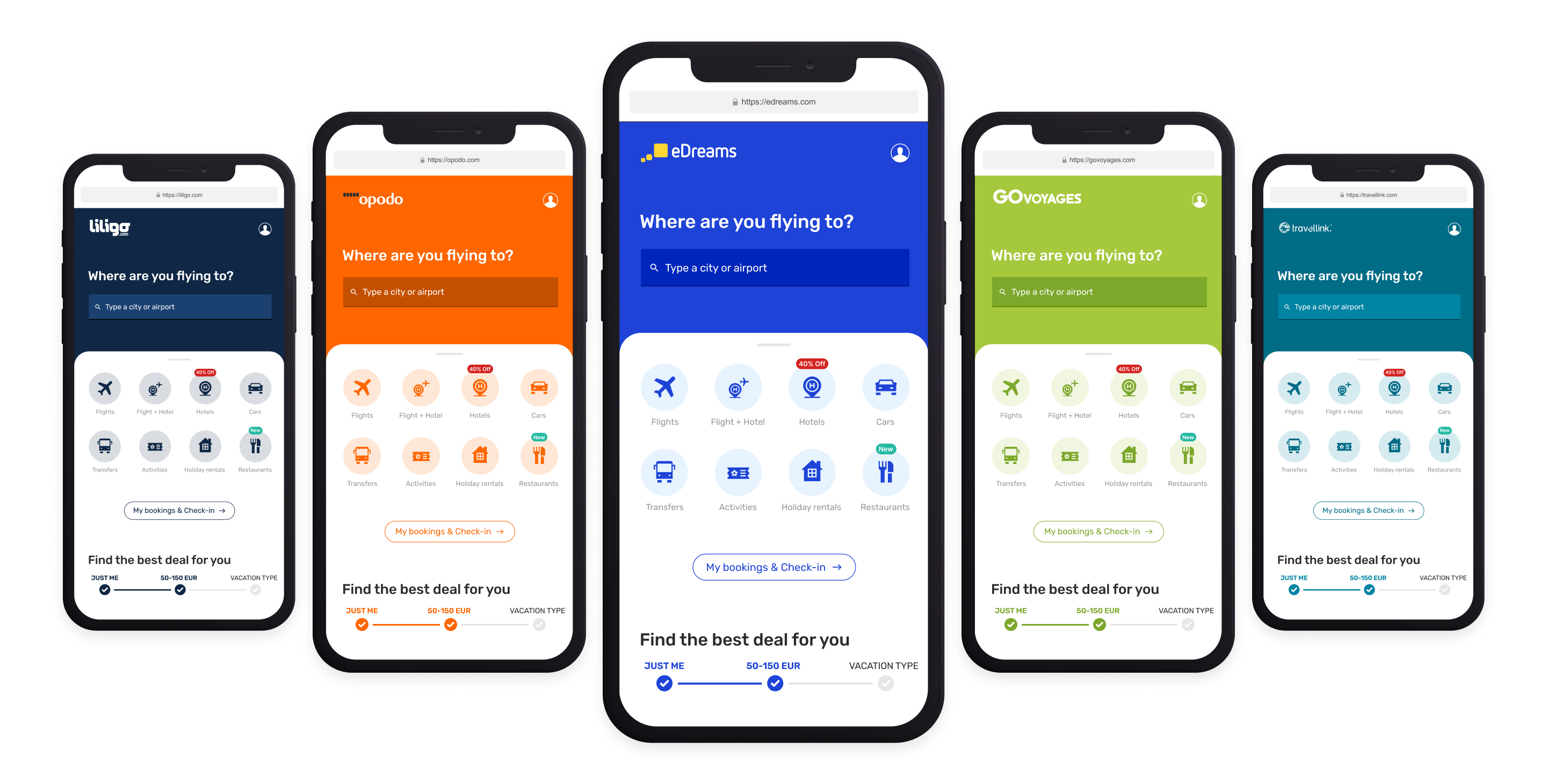
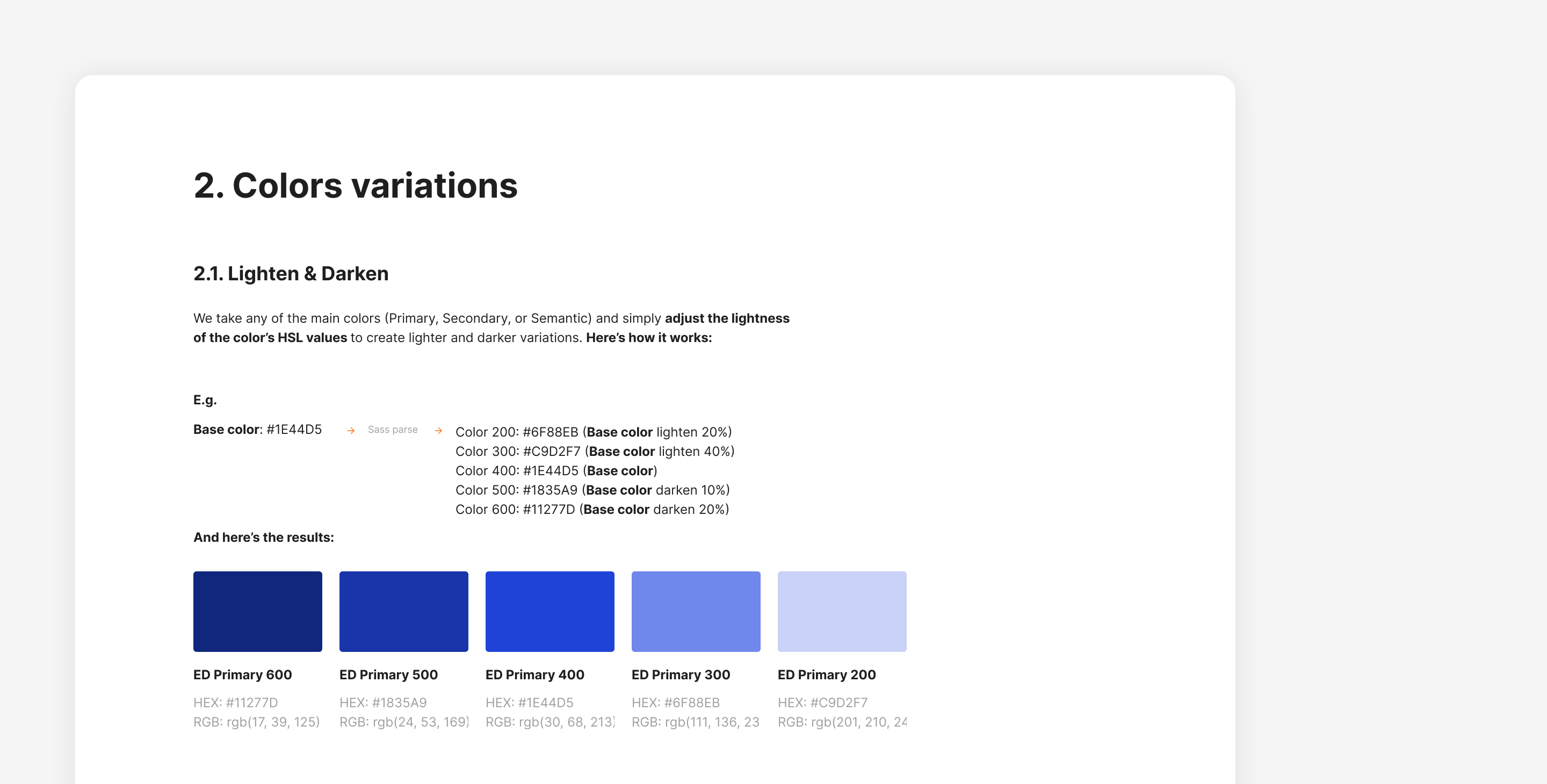
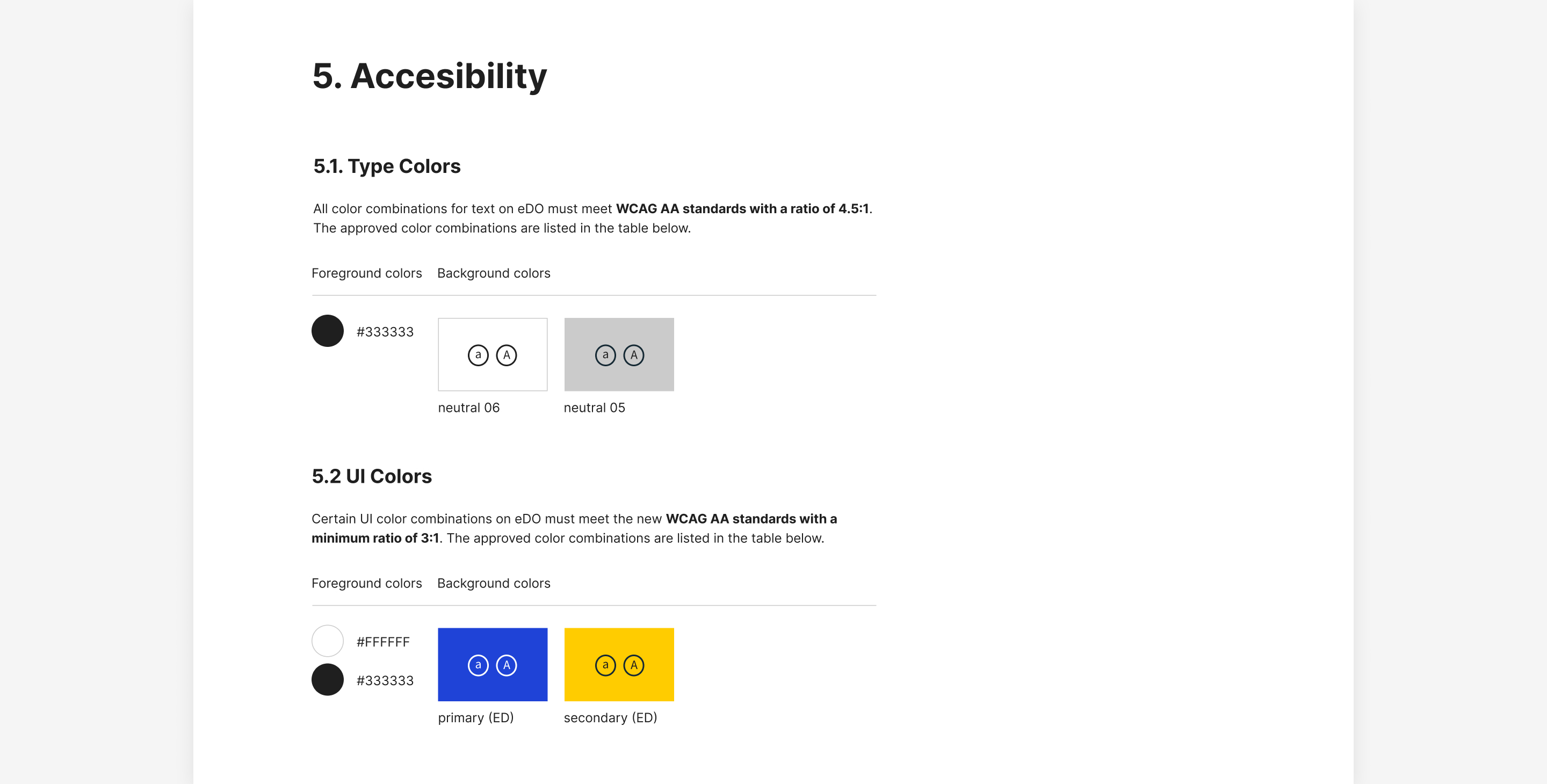
Given that we were designing for 5 brands, we paid particular attention to standardizing the color system:
- Each brand was assigned primary and secondary colors.
- Semantic (e.g., success, error) and neutral colors were unified across the group.
- Variations were strictly limited to ensure consistency and accessibility.

This not only improved the visual experience but also simplified implementation for developers.



Color system.
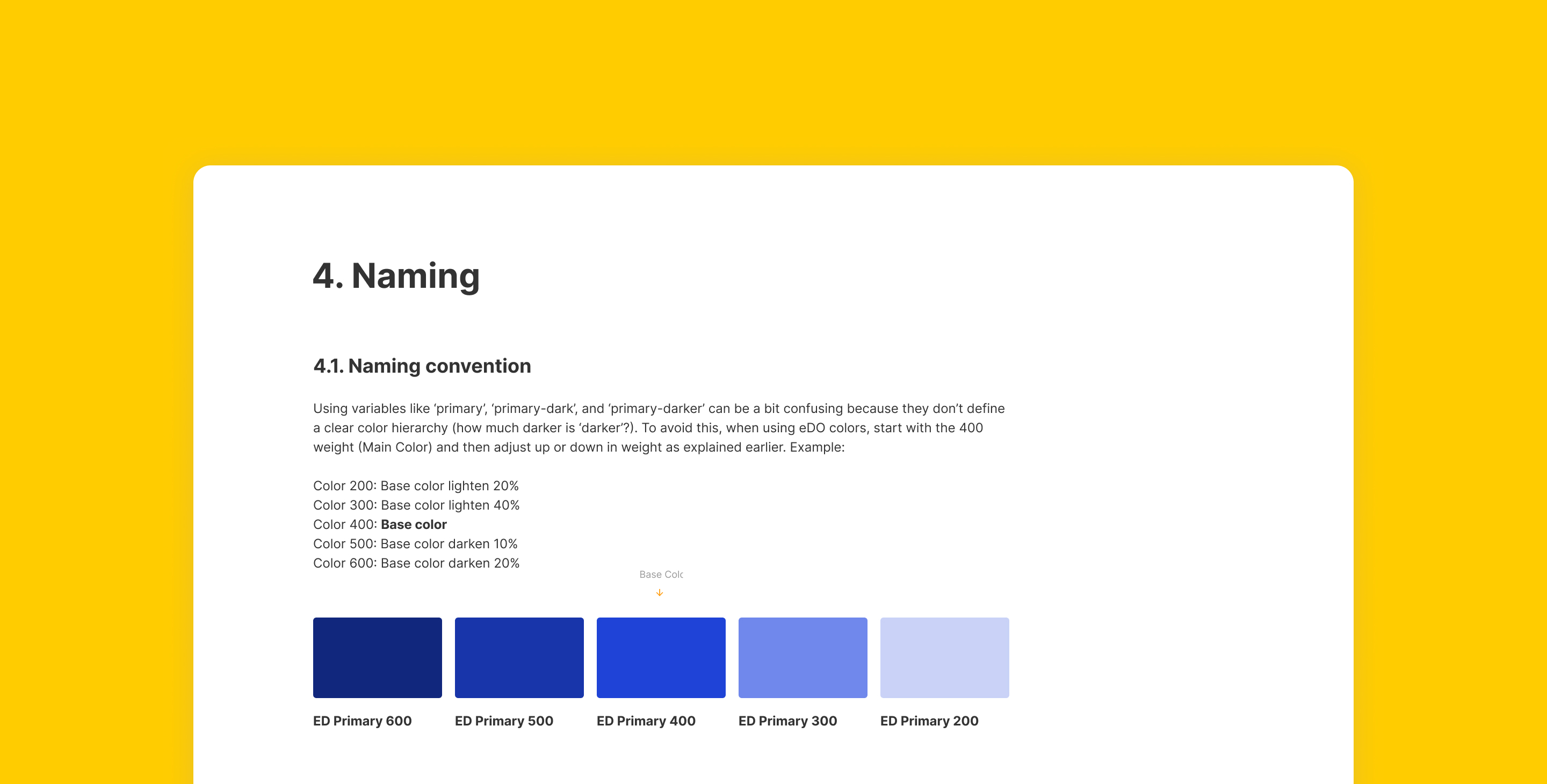
Easier for Everyone
We introduced a clear naming convention across all design tokens, ensuring a consistent and intuitive system for designers and developers alike.
This reduced friction during implementation and allowed teams to work more efficiently.

5. Components and Patterns
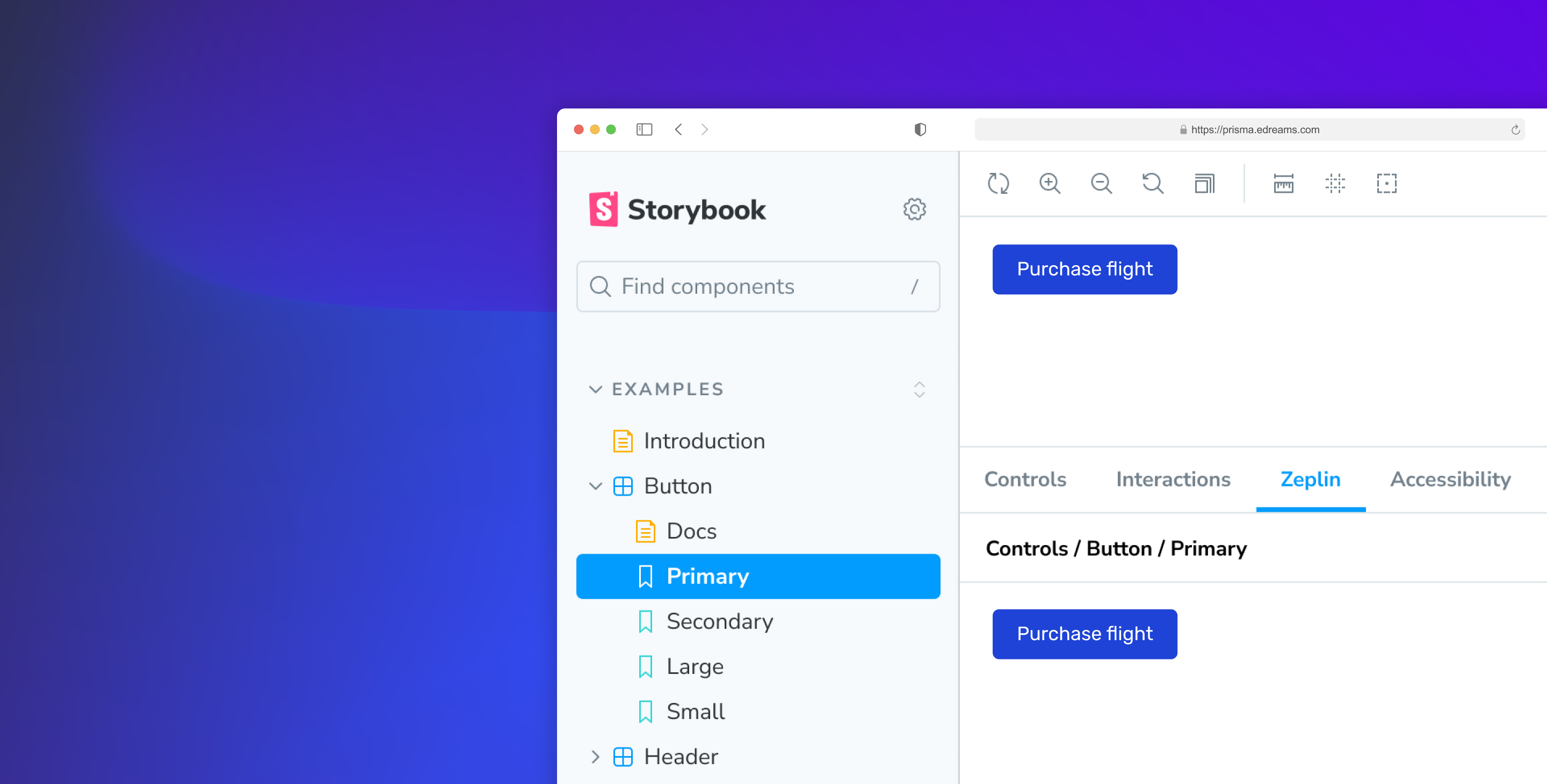
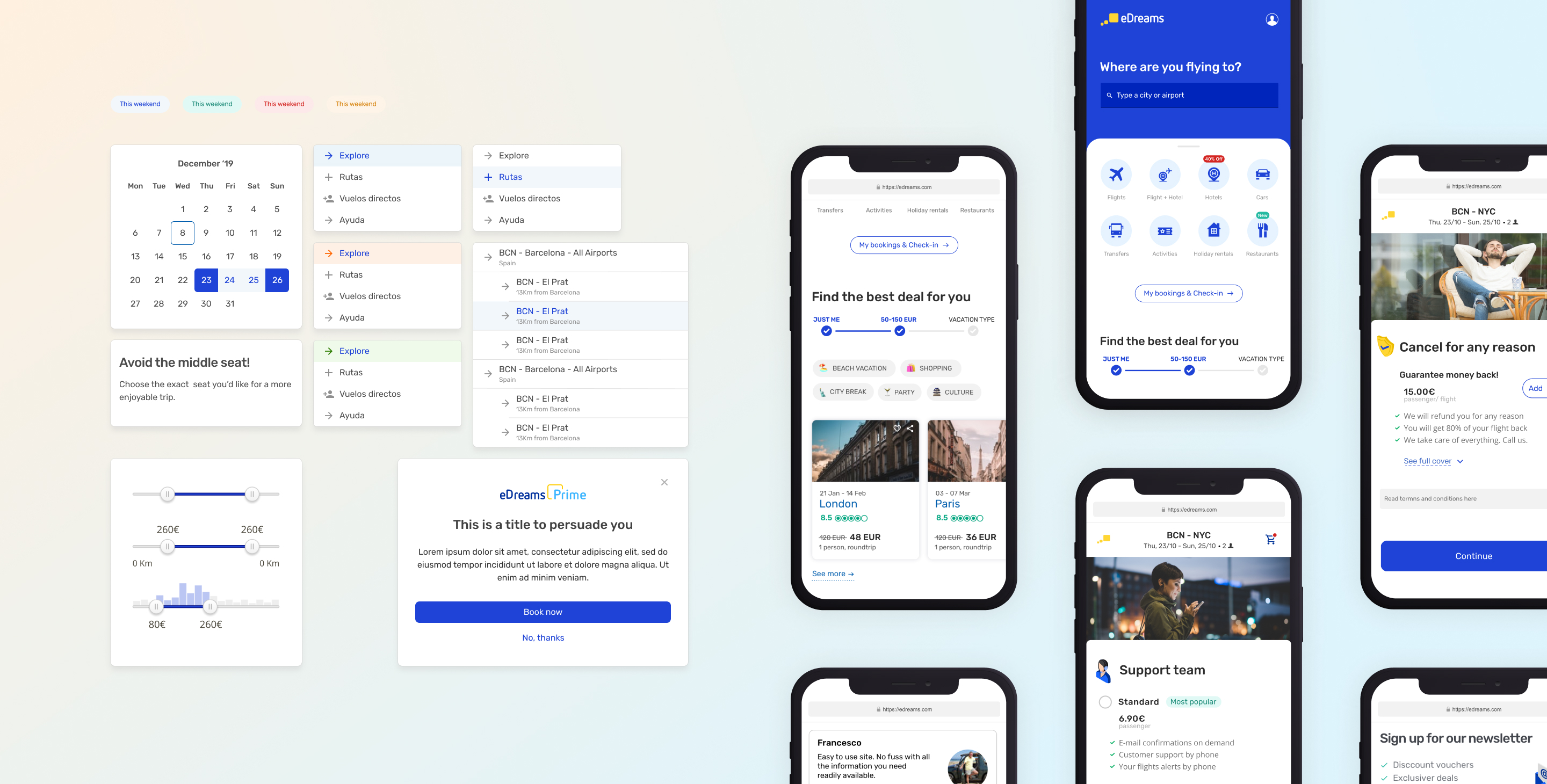
Once the design tokens were established, we shifted our focus to components:
- We created a collaborative feedback space where teams could request new components or variations.
- Consistency and clarity remained our top priorities during this phase.


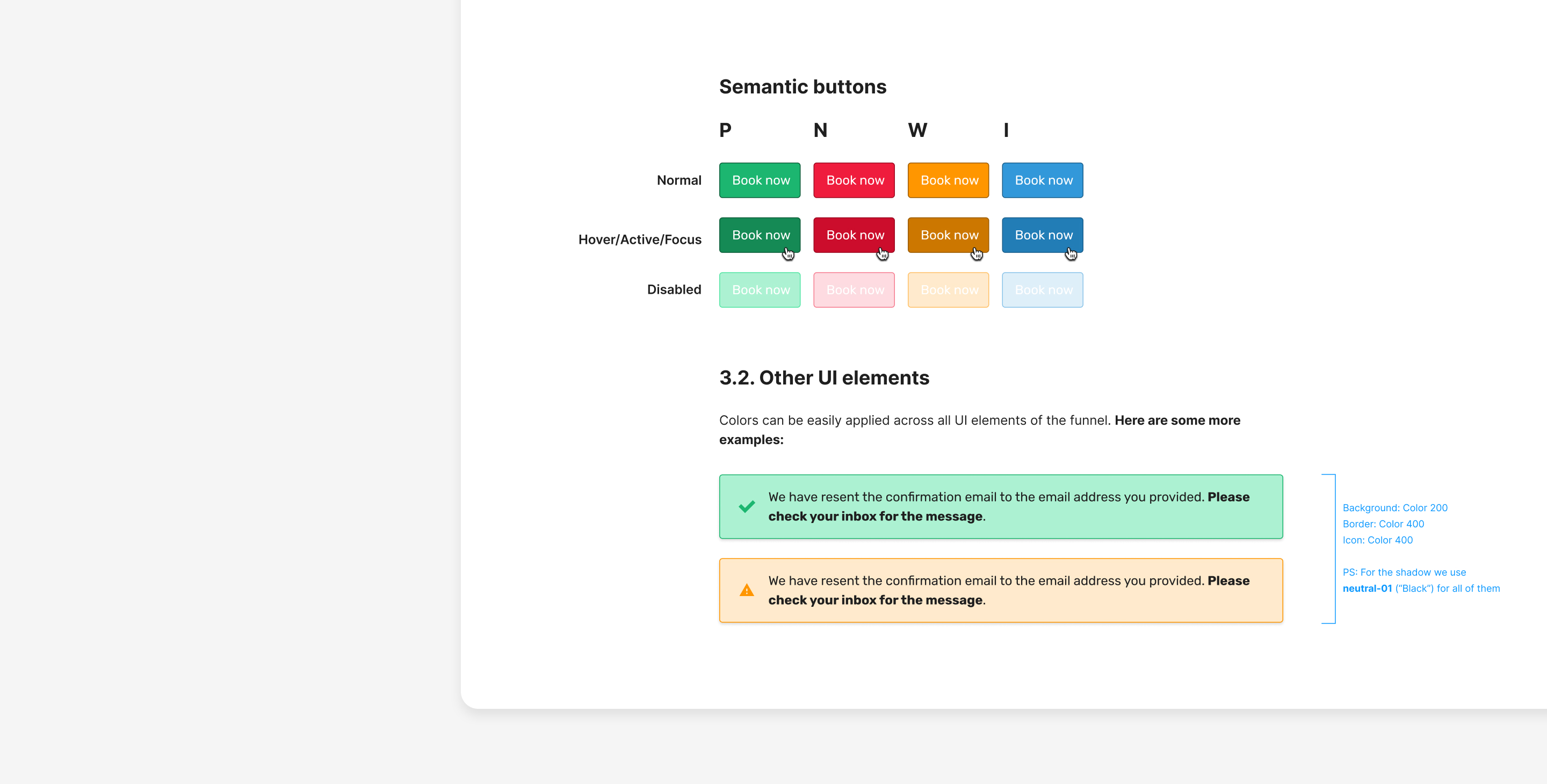
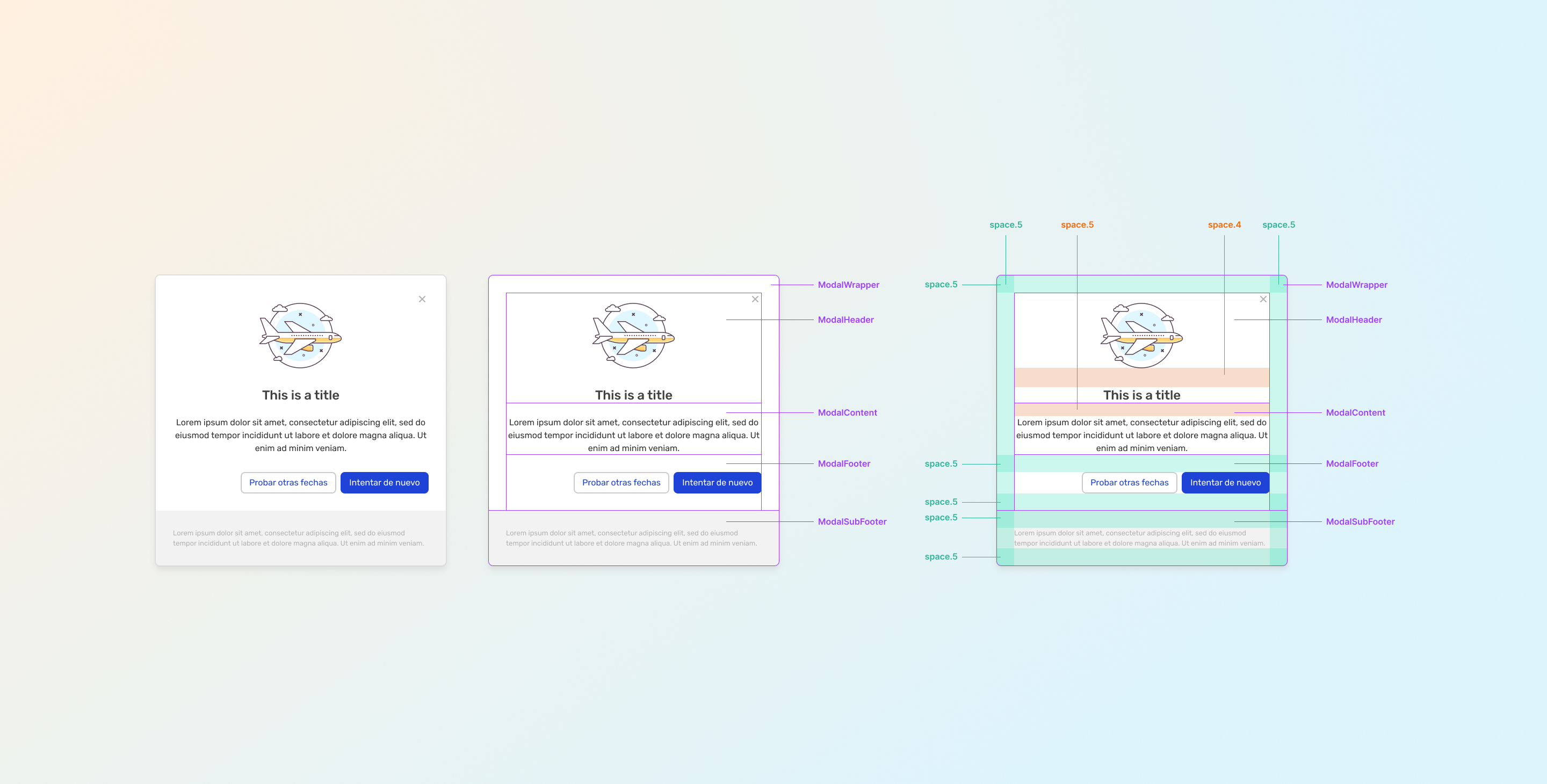
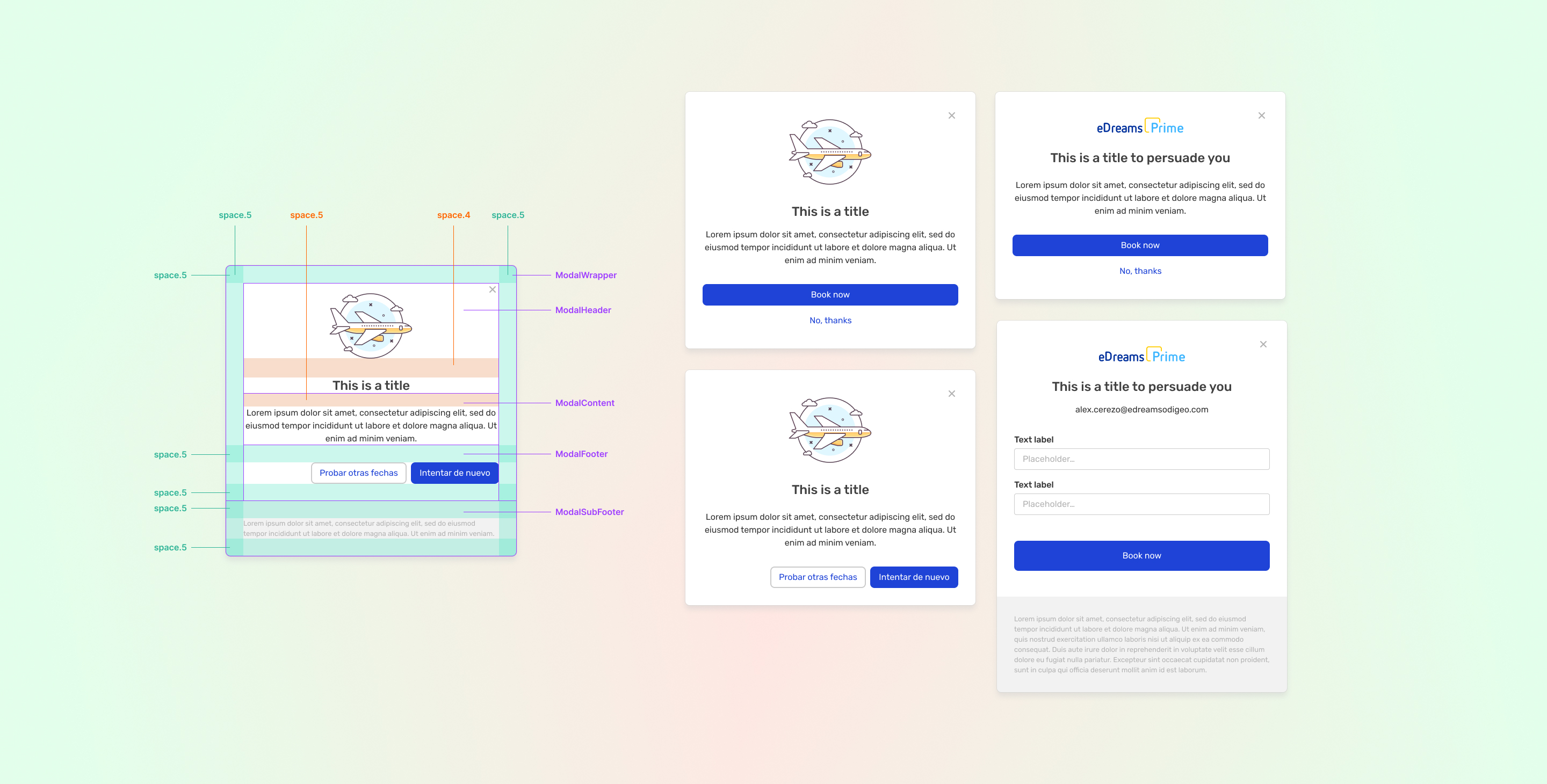
We also developed usage patterns and rules for each component, outlining their characteristics and intended use cases. This open documentation helped streamline communication and adoption.


Usage pattern and nomenclature.
6. Supporting Design Across the Company
A crucial part of implementing a Design System is supporting designers and engineers in its adoption. To ensure alignment, I conducted several workshops tailored to different audiences:
- Technical sessions for developers.
- Design-oriented workshops for creative teams.

This approach helped clarify the problems we were solving and ensured everyone could work effectively with the Design System.
7. Outcome
The new Design System brought significant improvements across eDreams ODIGEO:
- Consistency: Unified colors, typography, and components across all 5 brands.
- Efficiency: Designers and developers reduced redundant work and focused more on building great experiences.
- Collaboration: Improved communication and alignment across squads and disciplines.
- Scalability: The system provided a solid foundation for future product growth.
The workshops and open communication channels empowered teams to adopt the Design System confidently, leading to a faster and smoother integration.
8. Next Steps
With the foundations in place, our focus will shift to continuous evolution of the Design System:
- Expanding the component library: Address new use cases as product needs evolve.
- Improving accessibility: Conduct regular reviews to meet and exceed accessibility standards.
- Integrating design tools: Strengthen workflows between design and development environments, ensuring seamless handovers.
By maintaining close collaboration with teams and iterating based on feedback, we aim to keep the Design System a living, scalable resource that grows alongside the product and business needs.