1. Context
Greyfinch is a Practice Management Software (PMS) designed primarily for orthodontic clinics. Its platform enables the management of tasks ranging from patient acquisition to appointment scheduling, billing, and communication.
Helps clinics improve operational efficiency and focus more on patient care. Additionally, its flexibility allows it to cater to other healthcare practices, providing customized solutions to meet their unique needs.

Greyfinch.
2. The Challenge
Before I joined, the team developed directly in production, a philosophy with initial benefits but challenges as interface elements scaled.
The lack of a structured Product Design framework led to inconsistencies. Experimentation happened in Figma, but implementation went straight to code, with inflexible components like “blue-button” and “big-card” requiring a complete overhaul.
3. Defining the Vision
The first step was to dive into the core repository, as we lacked a structured file system in Figma. I also mapped all platform views to gain a clear understanding of the interface.

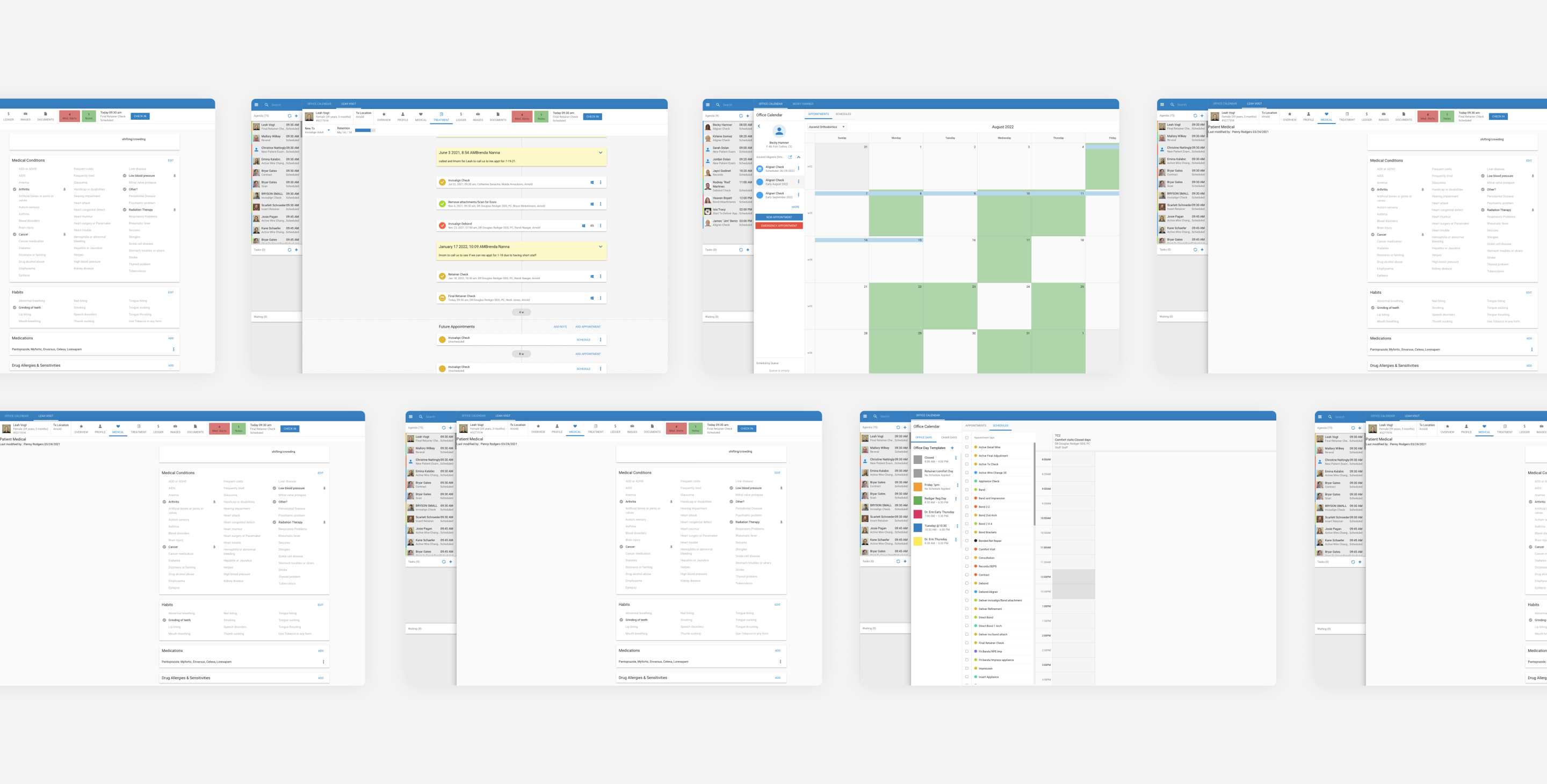
Mapping all the views.
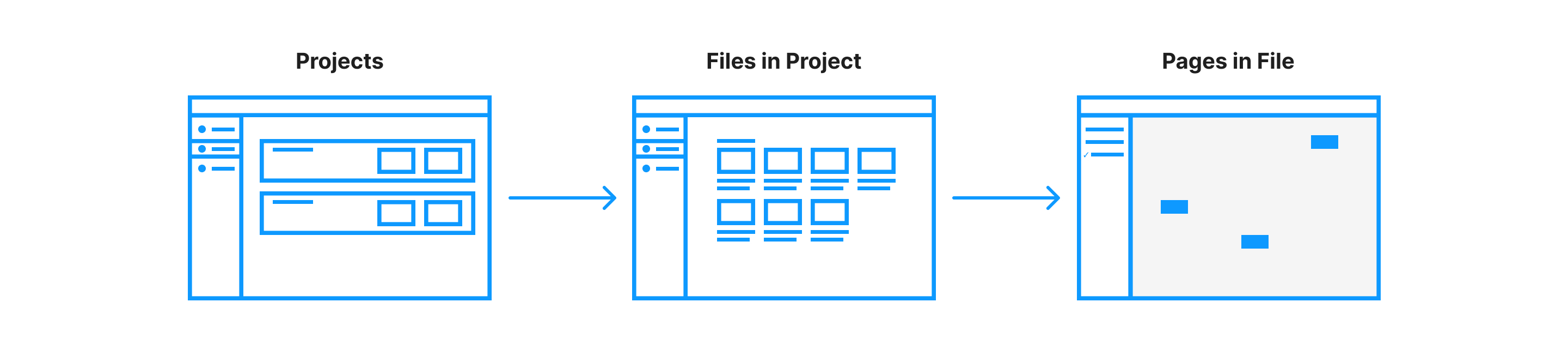
A structured design sctructure in Figma became essential at this stage. Leveraging past experiences and the platform's features, I began creating a project index. Each project included its own folder structure, with specific files and a defined page hierarchy within each file.

Design structure in Figma.
A Cover to Rule Them All
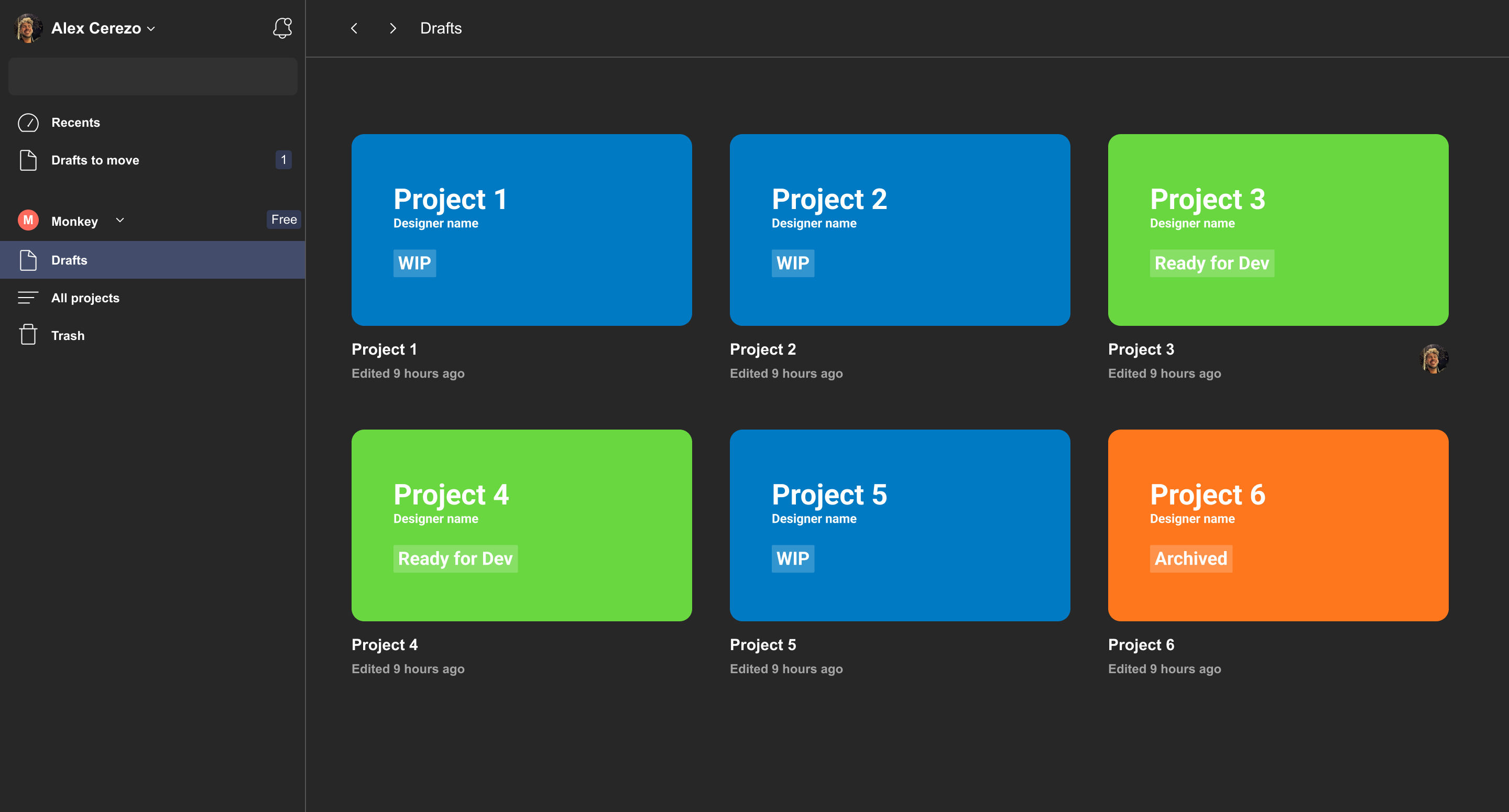
The next step involved defining task and file organization through a system of covers. I created four types for every project:
- WIP: For ongoing work.
- Ready to Dev: Files ready for handoff to developers.
- Archived: Once implemented and approved, files were marked as archived.
- Declined: For projects rejected during implementation for any reason.



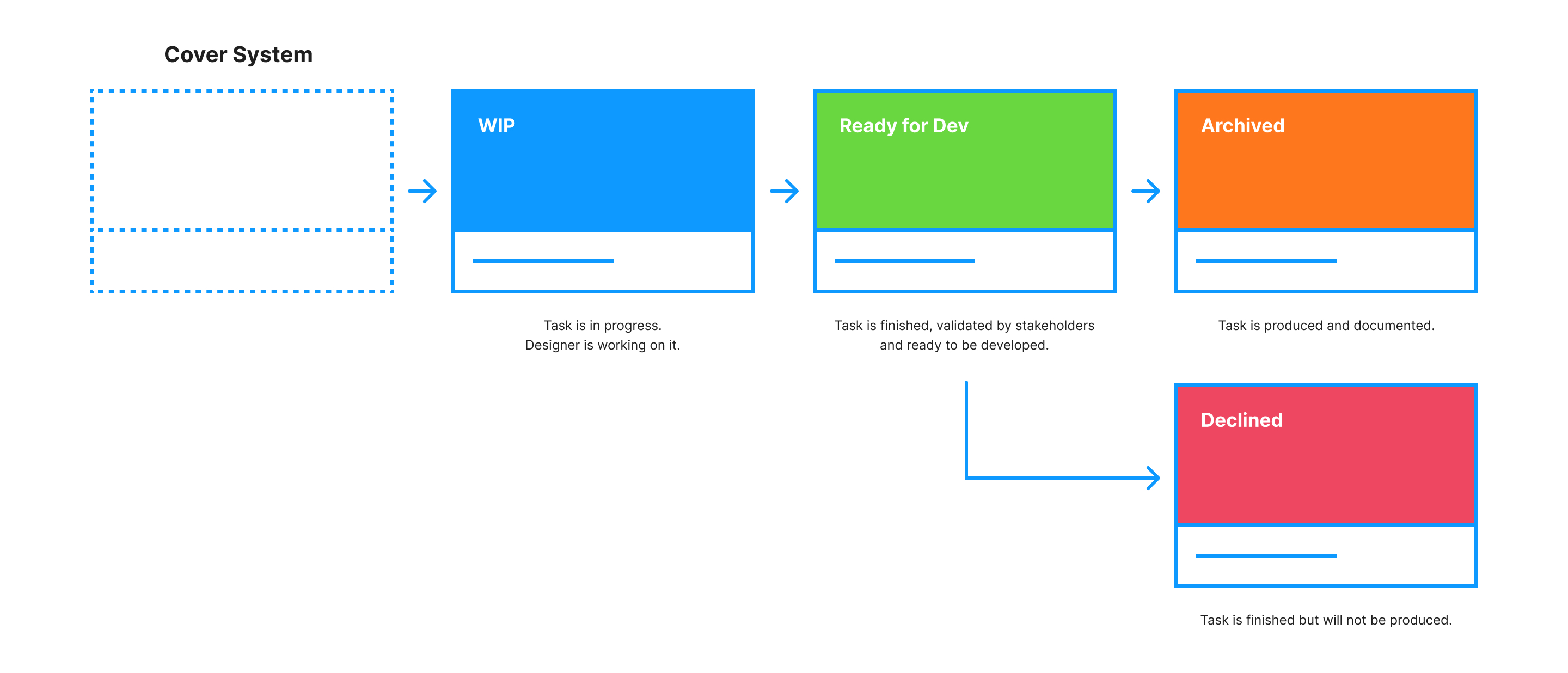
Files cover system and workflow.
Within each file, I established three types of pages:
- Experimentation: A space for exploring and testing ideas.
- Design: The main workspace for finalizing design work.
- Proposal: The polished version to be shared with stakeholders.
Simultaneously, we started building a documentation and research system hosted in Notion. Together, these tools allowed for precise tracking of all team projects.
4. Growing our Mission
The standardized structure for every project in Notion included six key sections:
- Changelog: Record of changes and updates throughout the project.
- Background: Summary of the project context, goals, and origin.
- User & business value proposition: Benefits of the project for both users and the business.
- User stories: Descriptions of features from the user's perspective.
- Research: Data and information gathered to support design decisions.
- Link to the Figma project: Link to the Figma file containing designs and prototypes.
For Designers, for Developers
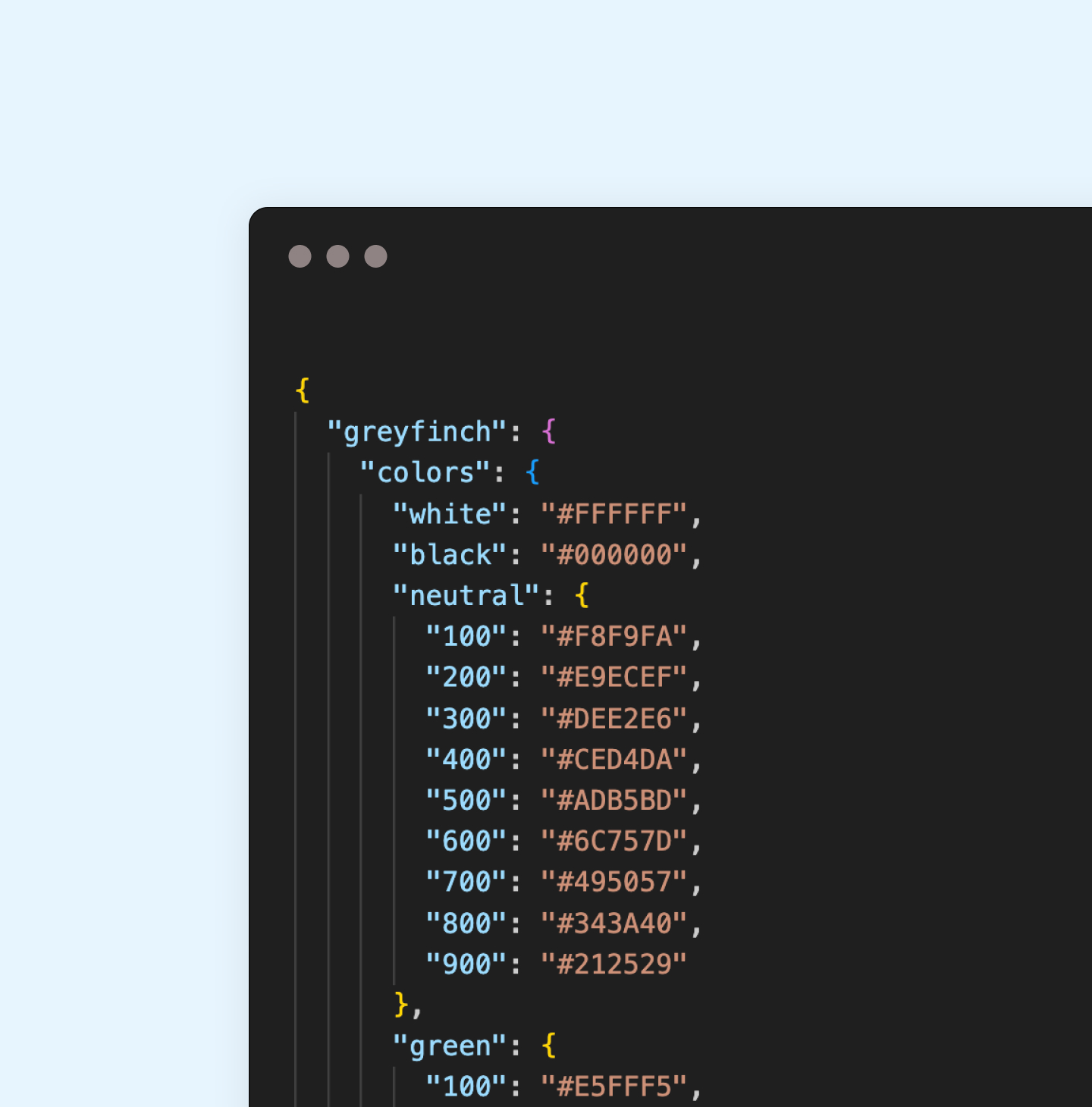
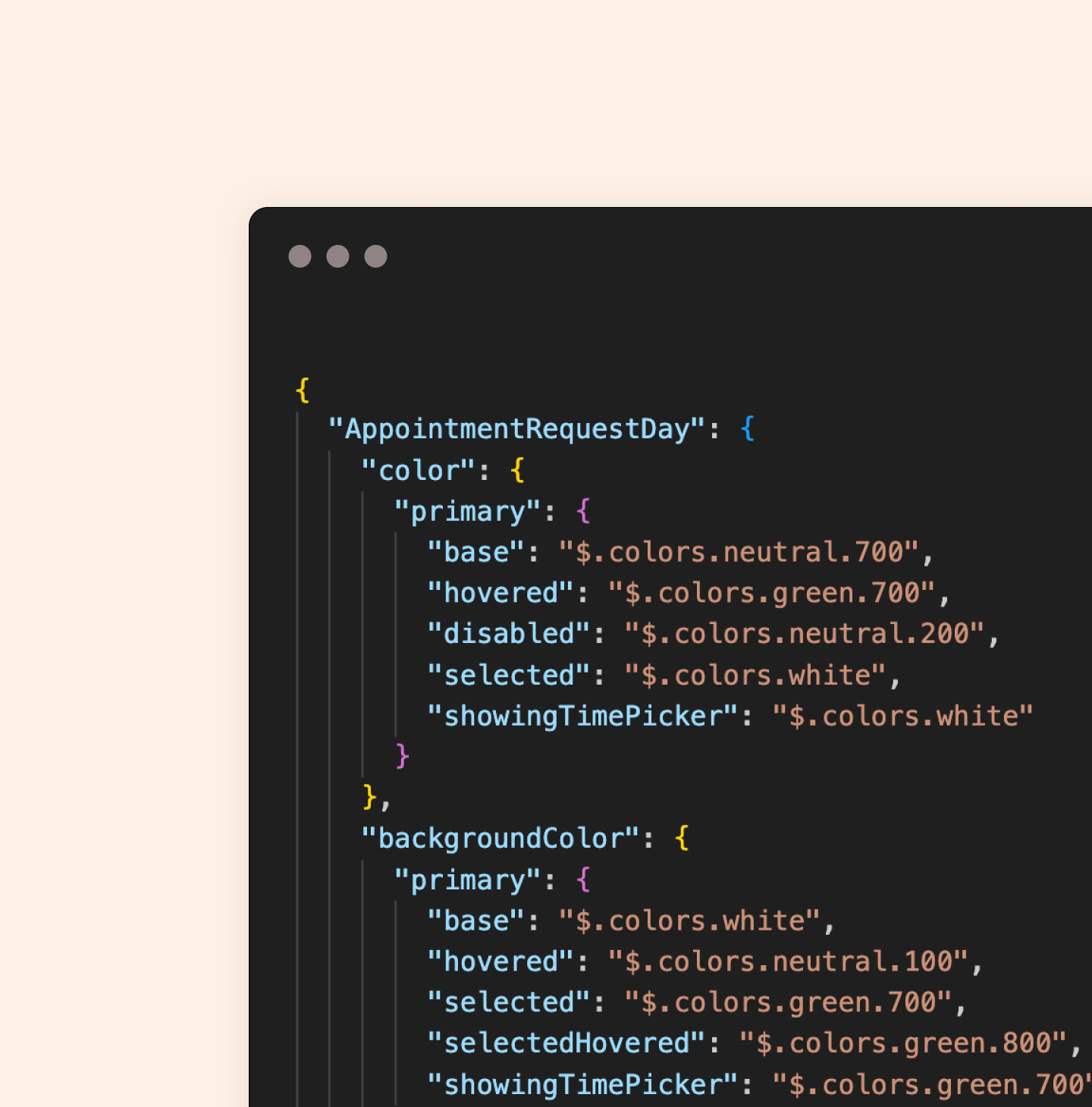
This well-defined workflow allowed us to create and standardize design decisions through design tokens.
In collaboration with the development team and other stakeholders, we integrated the token structure into a system consumable by Greyfinch's internal teams and external clients.


This system enabled faster and more consistent development. Over time, it evolved to support token definitions at the component level, making it highly scalable.
Now We Are Talking
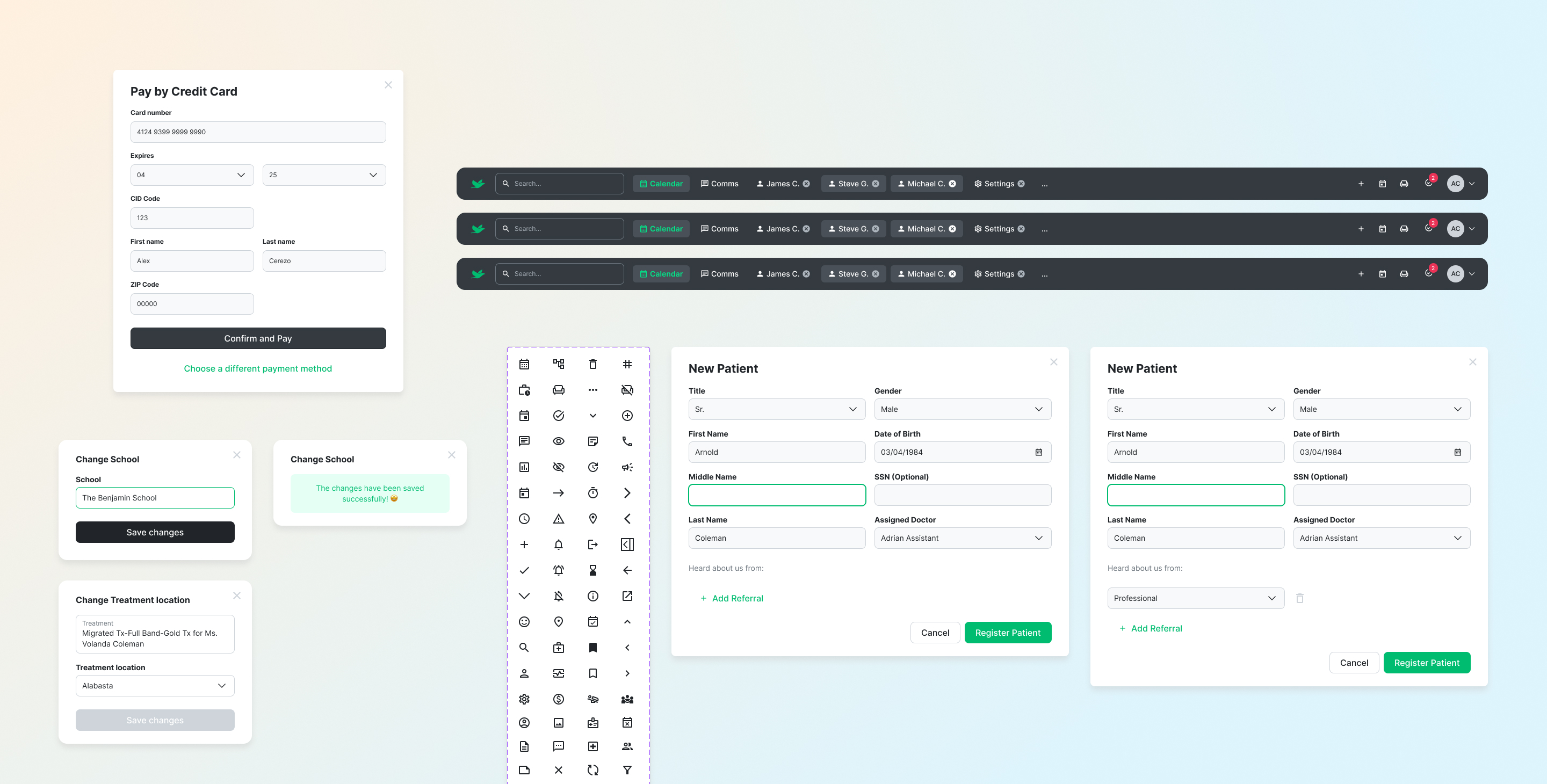
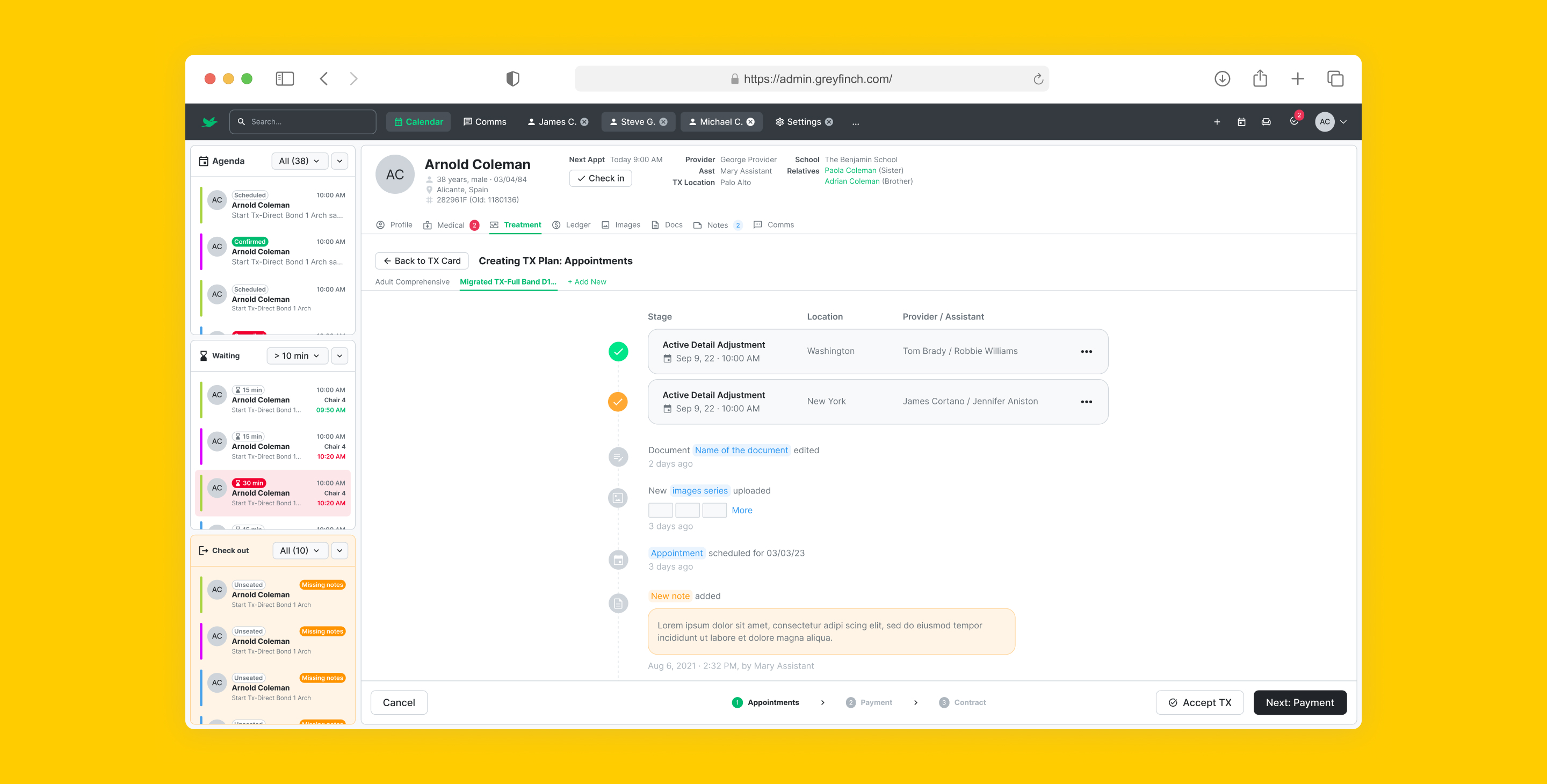
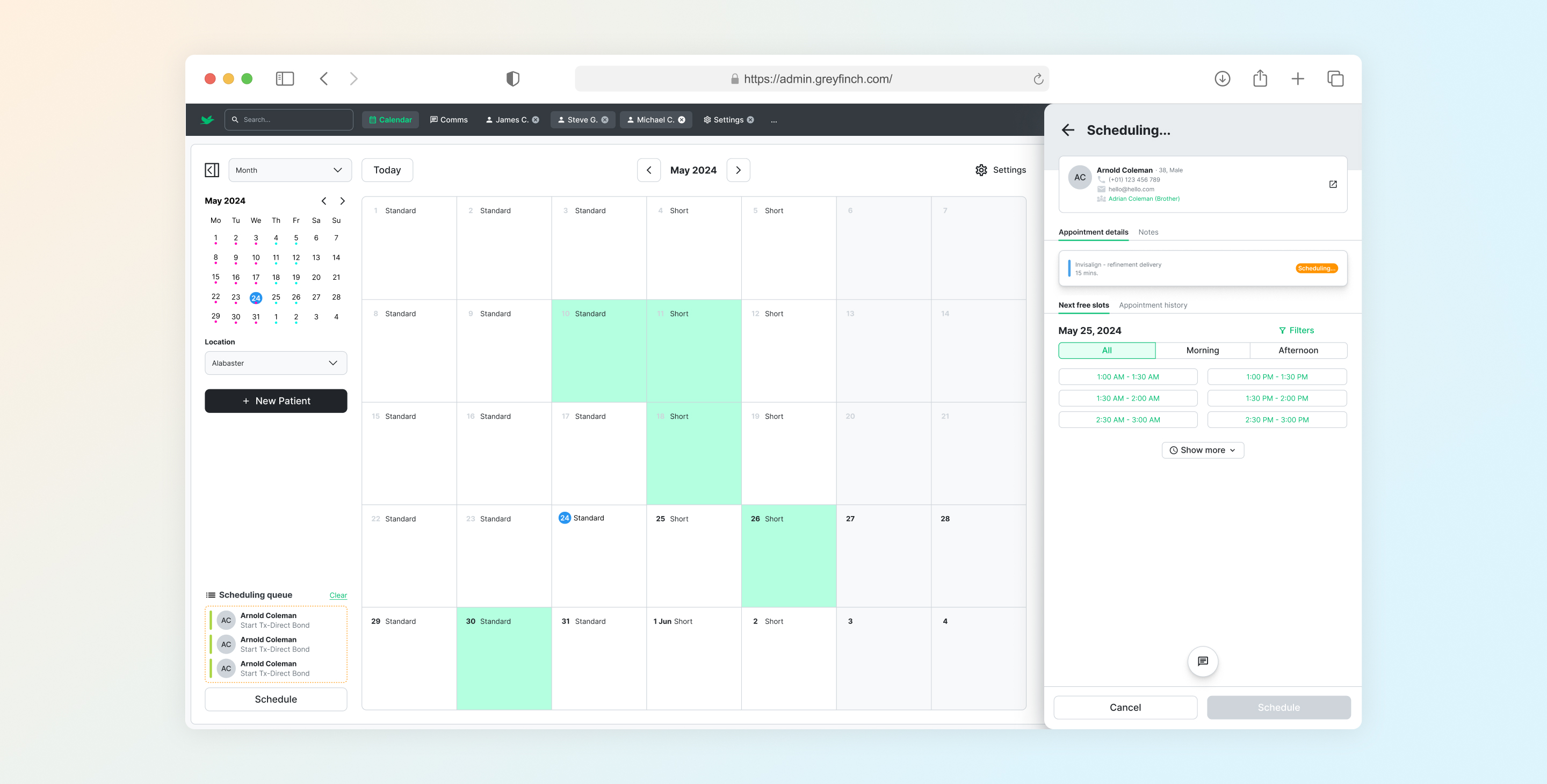
In parallel, I began redesigning existing interface elements using this new system while also creating new components.



New interface components and Greyfinch platform.
5. Exploration Drives Success
With the new workflow in place, we could shift our focus to user-centric design. This enabled us to increase qualitative and quantitative research efforts, including:
- Interviews with doctors.
- Persona videos with users.
- Creation of the patient journey.
- Competitor research.
6. Outcome
The improvements implemented over the span of a year had a transformative impact:
- Design tokens as a foundation: Centralized design decisions enabled rapid scaling while maintaining consistency.
- Streamlined project management: The introduction of a unified project archive allowed us to track progress, features, and maintain a comprehensive history.
- Enhanced user research: Tools like persona videos and user testing provided deeper insights, improving both user and business outcomes.
- Scalable design library: The updated components and Figma file structure allowed us to iterate faster and with greater precision.
7. Next Steps
The foundation is now in place for scalable growth. New designers joining the team will find clear tools and workflows to integrate quickly and contribute effectively. Moving forward, we'll refine these processes to ensure they adapt to the team's evolving needs.
Educating the team on best practices will remain a priority to maximize efficiency and maintain consistency. This commitment will help Greyfinch scale seamlessly while continuing to deliver exceptional value to its users.